隨著 App 的需求日漸增多,我們也在很多地方看到了可以學習App的書籍或者是課程。但是對於大部分的人來說,學習撰寫App是有一定的挑戰的。
若要學習App的撰寫,困難的點在於程式語言的學習是需要一段時間以及陡升的學習曲線。下表是各相對應的裝置與語言列表。
iOS : Objective-C
Android: Java
Windows Phone: C#
BlackBerry: Java
但是對於很多的廣告或是介紹型的App,例如餐廳或商店所想要的自介用App,程式的運算與邏輯不是App的重點,重點是圖像與資訊的傳達。
而對於一個視覺設計師來說,為了製作App,除了設計圖像與資訊之外,還要學習程式的撰寫才能把App製作出來,是一件很累並且浪費時間的行為。所 以市面上就開始出現了一些轉換的工具,可以讓網頁設計師們,很快的把網頁轉換成App之後可以安裝在裝置上。而如果需要數學或邏輯的運算,則就要使用 Java Script程式碼來進行撰寫。若是需要手機本身提供的功能,例如相機、重力加速度感應器等,則可以利用Java Script呼叫轉換工具的API來達到。
可是這些工具的安裝都有一定的困難。以下要介紹的是完全不用安裝,只要利用雲端轉換,就可以製成App的方法。PhoneGap Build!
這裡介紹的是使用Dreamweaver CS6再加上PhoneGap轉換App的方法。首先可以先用Dreamweaver CS6的網站管理功能建立一個網站。然後新增一個檔案為index.html。
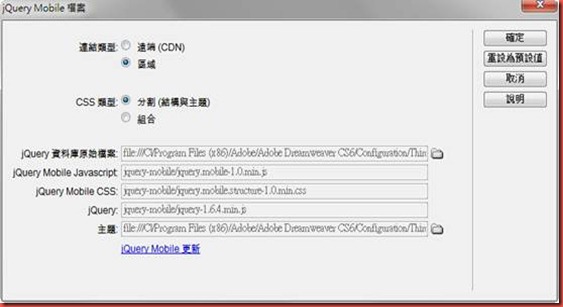
為了手機瀏覽的格式,最快速設定的方式是利用CS6的插入jQuery Mobile頁面功能。當中Dreamweaver CS6會詢問連結類型是遠端(CDN)或者是區域。因為我們所要建構的是手機App,而手機在操作中可能是沒有連結網路的,所以要選擇區域。
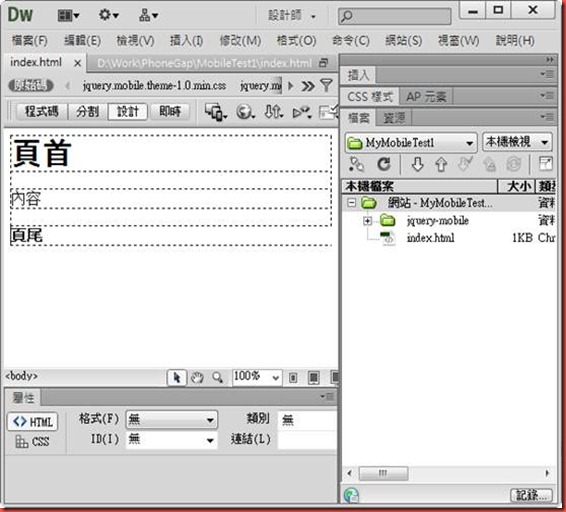
在插入jQuery頁面之後,會得到的頁面形式為下圖:
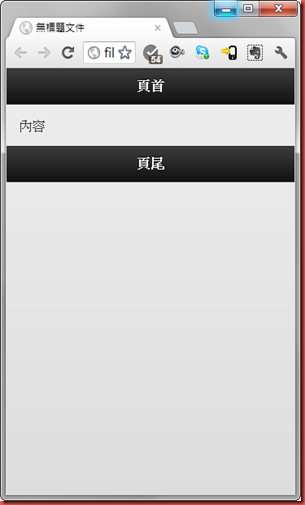
如果用瀏覽器預覽,會得到下圖:
所以已經有手機應用程式的樣子了。這個時候只要把內容加入,並且加入圖片,修改配色以及CSS設定。若有多個資訊頁面,可以加上項目清單,並且製作成多個頁面連結,讓它資訊完整。設計完成之後,可以得到像這樣的頁面。這時候這個頁面還只是手機版本的網頁。
完成了這些頁面之後,接下來要設定icon檔案以及程式名稱。
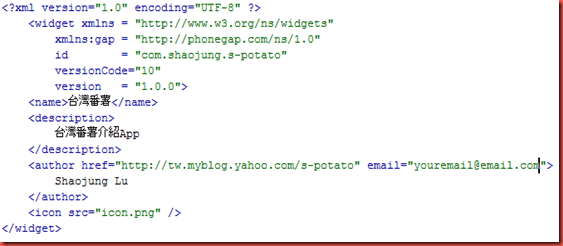
在這個資料夾當中,建立一個config.xml。並且在config.xml裡面設定好id (程式唯一的識別碼,建議使用公司網址倒裝加上專案名稱),name是程式名稱,還有icon.png。icon.png指的就是程式圖示。設定範例如下:
都設定好之後我們就要利用PhoneGap Build一次把它轉換成六種版本的App。
這時候可以利用Dreamweaver Build的直接PhoneGap Build服務功能來操作。但也可以直接到Phonegap build網站上傳。
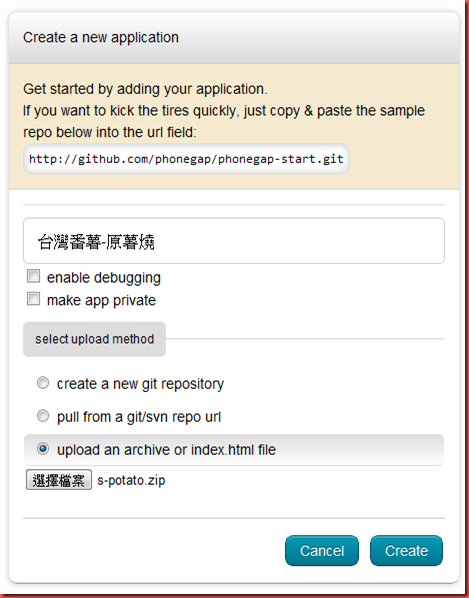
PhoneGap上傳步驟如下:
把這幾個html檔案,加上圖檔以及jQuery的js/css檔打包成一個zip檔案。到build.phonegap.com註冊帳號之後,開始設定App的細節。
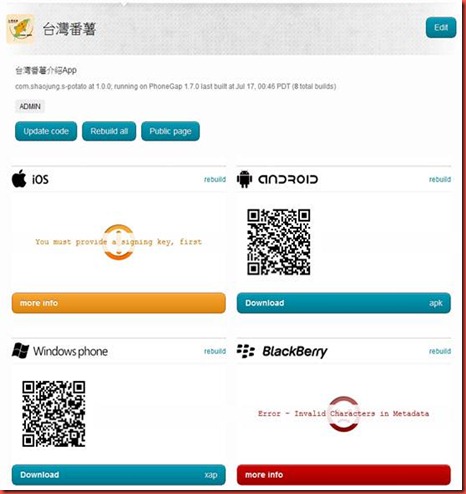
設定好了程式的名稱之後,就可以將zip檔案上傳。只要短短一兩分鐘的時間,網站就會將您的應用程式轉換成App並且顯示出二維條碼可以掃描下載。
而iOS的版本需要驗證,所以必須要在驗證程序之後才能夠產生。而BlackBerry的版本,名稱不能有中文,所以若用中文則無法產生。但是其他版本都可以使用了。
PhoneGap Build目前是測試版本,可以無限製造App。而在正式收費之後,若您的App是公開且不收費的,則可以無限制產生,若是私人使用的App,則請參考定價方式斟酌使用。
http://www.xapps.tw/article/278?nocache=1











 留言列表
留言列表
